◈ 개요
- 구글블로그는 구글에서 제공하는 블로그입니다.블로그는 이글루스,네이버,다음 등등 많이 존재를 합니다.이중에서 유저들이 보통은 이글루스 블로그를 최고라고 많이들 꼽습니다.또한 구글 블로그도 많이들 사용하시는데요.구글 블로그는 호불호가 갈리는 블로그 입니다.구글블로그를 사용하시던 분이 이글루스 같은 블로그를 사용하면 좀 불편하다고 하며 반대로 이글루스 같은 블로그를 사용하시던 분은 구글블로그를 좀 불편해 하십니다.구글 블로그는 카테고리가 태그로 이루어져 있고 다른 블로그처럼 탐색기 형태의 카테고리가 아니죠.또한 파일도 업로드 못하구요.댓글달기에서 답글달기도 없습니다.물론 방문자가 쓴댓글을 수정도 못하죠.여러가지 불편함이 있지만 처음 블로그를 사용하시는 분들은 오히려 블러그에 대해 아무것도 모르기 때문에 이런 불편함?이 더 좋으실 수도 있습니다.지금부터 제가 포스팅 하는 부분은 구글 블로그를 사용하면서 불편한 부분을 좀더 개선하고 또한 다른 블로그들 이 구연하고 있는 기능을 구글 블로그에서도 사용할 수 있는 방법을 알려 드리고 각종 블로그에서 많이 보아온 각종 위젯과 에드온들을 구글 블로그에 설치하는 방법을 알려 드리고자 합니다. 그리고 중요한 것은 저도 컴맹 수준이고 html에 관해 전혀 모른다는 것입니다.하지만 모든 블로그를 돌아 다니면서 그대로 따라하면서 수정하니 대부분이 다 쉽게 구연되었다는 것을 명심해 주십시요.초보자 분들도 어려워 하실 필요 없습니다.
◈ 구글 블로그 기본 셋팅
- http://www.blogger.com/home 이라고 주소창에 입력하면 로그인을 하라고 뜸니다 로그 인을 하고 들어가면 구글블로그 대시보드가 뜸니다.여기서 각종 자신의 블로그를 셋팅 할
수 있습니다.
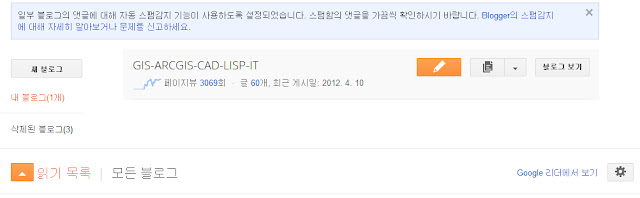
 |
| 대시보드 메인입니다 |
여기서 자신의 블로그 제목을 클릭하면 본격적인 셋팅 화면으로 들어갑니다.
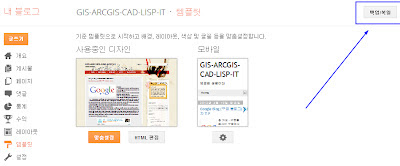
 |
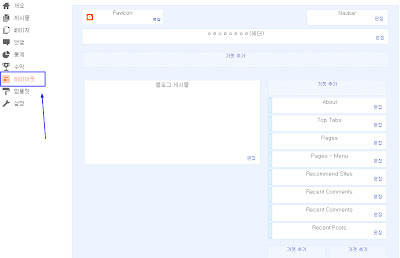
| 본격적인 셋팅 화면 |
1.개요
- 말그대로 개요 입니다.블로그의 통계나 기본적인 정보를 보여주는 곳입니다.
2.게시물
- 자신이 올린 게시물을 삭제하고 편집하고 이동(이동은 자신이 올린 게시물의 날짜를 다시
바꾸면 다른글 보다 위로 올라간다 던지 아래로 간다던지 할수 있습니다)하는 것을 할수 있
습니다.
3.페이지
- 제일 큰 카타고리를 만들 수 있습니다.
화살표 부분이 페이지 부분
4.댓글
- 자신의 블로그에 달린 댓글을 관리,삭제하거나 살펴볼 수 있습니다.
5.통계
- 독자,트래픽,조회수 등등 블로그의 전반적인 통계를 제공합니다.
6.수익
- 많은분들이 궁금해하는 부분이죠.광고 부분입니다.이부분은 블로그가 일단 자료가 많고
또한 그 자료가 양질의 자료일때 그래서 많은 유저들이 들어올때 시작하십시요.그러면 약
간의수익(돈을 벌죠)을 낼 수 있습니다.하지만 초보자 분이시라면 잠시 그냥 신경쓰지 마
시고 나두십시요.
이부분은 블로그에 광고를 달았을때 수익구조를 나타내는 것입니다.
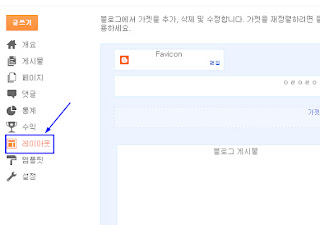
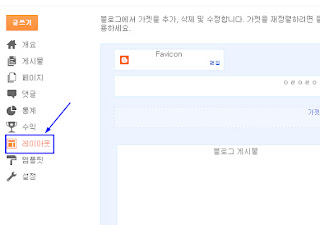
7.레이아웃
- 오늘 아주중요한 부분이죠.이부분에서 위젯을 달고 블로그를 모양을 수정하고 합니다.
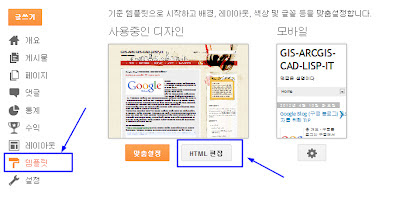
8.템플릿
- 이부분도 아주 중요합니다.블로그 모양을 아예 모드 바꾸어 버리는 곳입니다.위젯은 레이
아웃에서 설정하면 되지만 본문과 관련된 부분이나 블로그의 전체적인 부분은 이곳에서
html을 수정하여 바꿉니다.
9.설정
- 이곳도 꽤 중요한 부분입니다.각각의 설정에는 조그마한 물음표시가 있습니다.각각의
설정하는 부분에 있으니 물음표를 누르고 보시면 어떠한 설정인지 한눈에 아실 수 있습니
다.
여기서 팁은 "글 및 댓글"에서 "댓글 검토" 라고 있는데 검토를 "안함"으로 하시면 댓글을
다는 유저가 댓글을 달자마자 바로 댓글이 보여지게 됩니다.또한 "보안문자표시" 설정에
서 "안함"으로 하게되면 우리가 흔희 알고있는 자동입력을 방지하는 이상한 영어로 된 인
증 글자가 나타나지 않고 자유롭게 댓글을 달수 있습니다,
하지만 스펨댓글도 그냥달리는 위험이 있습니다.참고로 저는 방문객이 그리많지 않아서 아
직까지 스팸댓글이 달리지 않아서 "아니오"로 두고 있습니다.
◈ 템플릿 꾸미기
1. 블로그 템플릿을 아예 통채로 바꾸기
- 아래 링크의 블로그 템플릿 사이트가 유명합니다. 이 링크의 템플릿 사이트에서 맘에 드신 템플릿을 사용해 보십시요.
http://designscrazed.net/best-free-blogger-templates/
http://www.mybloggerthemes.com/
http://www.themexpose.com/
http://btemplates.com/
- 템플릿을 바꾸기 전에 주의사항은 반드시 기존의 블로그는 백업을 해두시고 템플릿을 적용하시거나 아니면 기존의 블로그와 똑같은 블로그를 하나더 만들어서 새로 만든 템플릿에 실험을 하신후에 적용하시는것이 좋습니다. 템플릿이 무조건 자신의 블로그와 맞는 것은 아닙니다.
- 저의 블로그는 구글에서 기본적으로 제공하는 템플릿이 아닙니다.구글에서 제공하는 것도
이쁘고 간결하고 편하지만 뭔가 저만의? 블로그를 만들기 위해 템플릿을 찾아 사이트를
돌아다녔죠.
그러다가 많은 무료 템플릿 사이트를 발견했고.그중에서 여러개의 템플릿을 다운받아 여러
차례 실패를 거듭하다가 지금의 블로그를 완성 한 것입니다.
- 보통 템플릿을 찾았다고 가정한다면 그 템플릿을 다운 받은 후 ~~~.xml 파일만 사용하시
면 됩니다.
- 적용은 이렇게 하시면 됩니다.
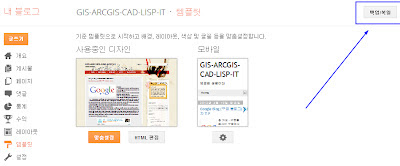
 |
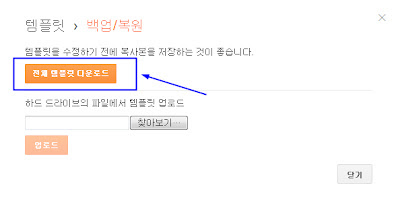
| 1.대시보드-템플릿-백업복원을 누른다 |
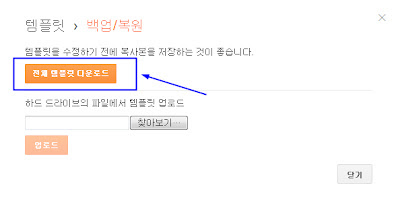
 |
| 2.혹시 모르니 반드시 백업을 받아둔다 |
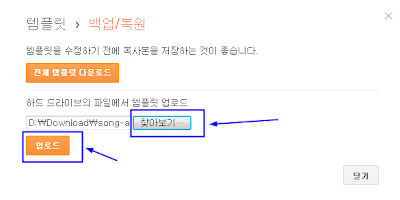
 |
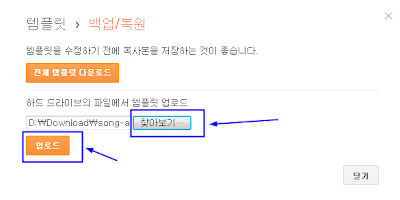
| 3.찾아보기 에서 다운받은 ~.xml을 넣고 업로드 |
-업로드 까지 하시고 블로그를 보면 적용된 모습을 볼 수 있습니다.
하지만 막상 템플릿을 적용하고 보면 조금은 엉켜? 있는 모습을 볼 수 있습니다.한마디로
블로그가 약간 이상한 모양으로 보일 수 있습니다.이러한 이유는 구글에서 기본적으로 제
공하는 블로그 레이아웃하고 완벽히 들어 맞지 않는 것입니다.이럴땐 레이아웃에서 각종 바
들을 움직여보고 편집하시면 충분히 수정하실 수 있습니다.
 |
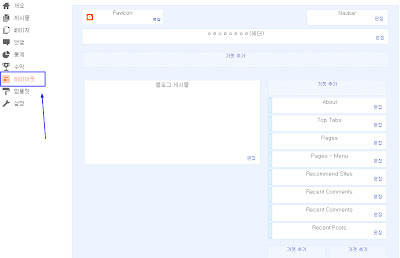
| 레이아웃에서 각종 블로그 속성을 수정할 수 있다 |
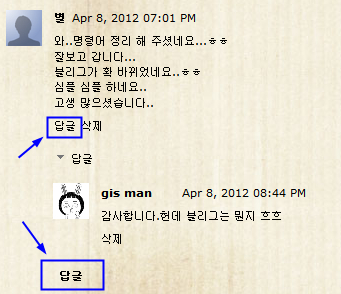
2. 댓글에 "답글" 버튼 달기
- 현재 나온 구글 기본 템플릿이 아닌 경우(수정된 템플릿 포함) 댓글에 답글이라는 버튼이
없습니다.크게 문제가 되지는 않지만 그래도 어느분이 작성한 댓글 바로 밑에 답글로 댓글
을 달았을때 좀더 보기가 좋겠죠.
- 대화식(답글) 댓글 달기
http://bloggertipskr.blogspot.kr/2012/01/blog-post.html
http://helplogger.blogspot.kr/2014/01/cool-style-blogger-threaded-comments.html
이 주소로 들어가시면 아주 자세히 설명이 되어 있습니다.
중요한 부분은 "템플릿 메뉴에서 HTML 편집"이라는 부분 인데요.이것은 이렇게 들어 가셔
야 합니다.
 |
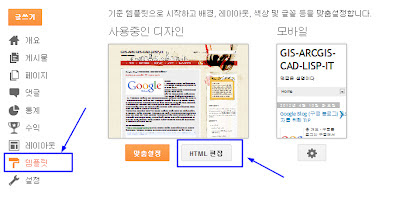
| 1.템플릿을 누르고 html편집을 누른다. |
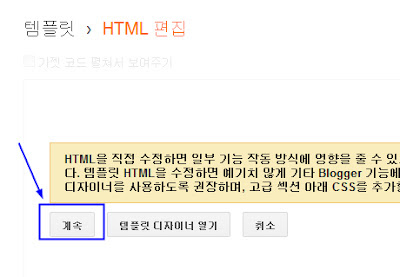
 |
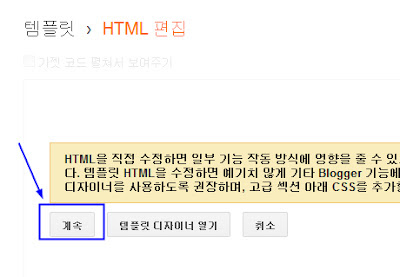
| 2.계속을 누른다 |
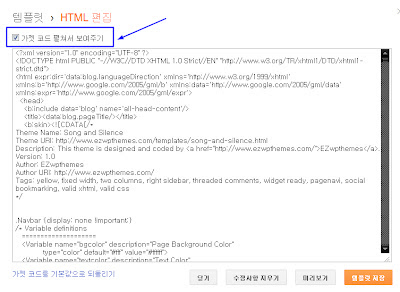
 |
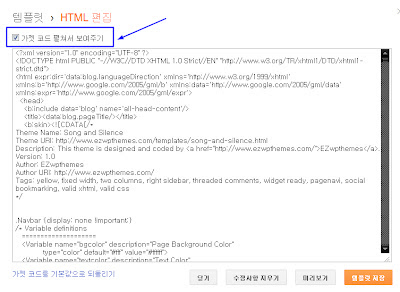
| 3.가젯 코드 펼쳐서 보여주기를 체크 한다(최근에는 없어졌다.불필요) |
3. 상단 네비게이션 바 없애기
-상단 네비게이션 바 라는 것은 저의 블로그는 이미 삭제를 한 생태지만 블로그를 처음 만들
게 되면 기본적으로 들어가 있는 바 입니다.블로그 상단에 나타나 있죠.
보통은 그냥 나두시는 분들이 대부분인데 좀 사용하다 보면 편리 하기 보다는 지저분해 보
입니다.또한 나의 블로그가 독립적인 블로그로 보여지고 싶으신 분들은 없애고 싶어하시
죠.
 |
| 네비게이션바 |
- http://bloggertipskr.blogspot.com/2012/01/blogger-tip_10.html 주소로 들어가셔서 따라해
보시면 없애실 수 가 있습니다.처음엔 없애고 나서 조금은 불편하지만 사용 하시다 보면 깔
끔하다고 느끼실 겁니다.
4. 블로그 하단에 슬라이드 페이지 네비게이션(Pagination) 적용
- 보통 사이트에는 페이지 번호 라고 있습니다.다음 페이지로 가기 위해서 많이들 눌르시죠.
그런데 구글 블로그에는 아예 이것이 없습니다.처음 구글 블로그를 접하시는 분들은 당황
하시죠.하지만 이것도 구연이 가능합니다
 |
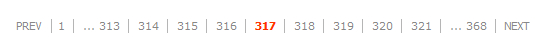
| 이런 것이 페이지번호 |
- http://www.domawe.com/2011/10/bloggercom-pagination.html
http://www.deluxeblogtips.com/2013/08/blogger-page-navigation-with-wp.html
http://helplogger.blogspot.kr/2014/04/how-to-add-numbered-page-navigation-widget-for-blogger.html
이 주소로 가셔서 그대로
따라 하시면 됩니다.마찬 가지로 템플릿 수정 창에서 하시면 됩니다.
 |
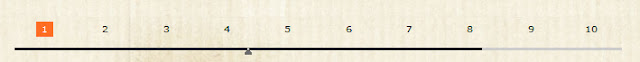
| 적용후의 모습 |
|
|
|
|
- 참고로 위 주소에서 3단계를 안하셔도 되지만 안하게 되면 메인창과 큰 제목(페이지부분)
을 클릭해서 나오는 화면에서는 페이지 번호가 나오지만 개별적인 카테고리(태그)를 클릭
했을 때는 페이지 번호가 나오지 않습니다.
5.각종 북마크 버튼 나타내기
- 간혹 가다가 구글에서 기본적으로 제공하는 템플릿이 아닌 별도의 다른 사이트에서 받은
템플릿에는 기본적으로 구글블로그에서 제공하는 각종 북마크 아이콘이 없습니다.
 |
| 기본적인 아이콘 |
 |
| 템플릿을 적용하고 난후 아이콘 |
예를들어 위에 그림을 보시면 기본적인 아이콘이 있어야 하지만 제가 알려드린 사이트의 템
플릿을 사용하면 기본적으로 제공하는 아이콘이 사라지면서 새로운 템플릿이 제공하는 아
이콘으로 바뀌게 됩니다.이렇듯 몇몇의 템플릿들은 기본 아이콘을 없애 버리고 다른 아이콘
으로 대처 하게 됩니다.이럴땐 아래 방법으로 하시면 됩니다.
- 구글플러스(g+1) 아이콘을 포함한 기본 아이콘을 나타 낼려면
http://www.bloggerplugins.org/2010/06/official-sharing-buttons-on-blogger.html
주소로 가시면 됩니다.문제는 영어 사이트인데 어쩔수 없이 번역기를 돌려서 하나하나 수
정해보십시요.저도 번역기를 돌려서 하나하나 적용하니 잘 되었습니다.
잘보시면 optional tweaks 부분이 있는데 그 위 부분만 잘 보고 하시면 됩니다.optional
tweaks 아래 부분은 안하셔도 됩니다.또한 <data:post.body/> 부분을 찾아서 수정해라
라고 나오는데 만약 제대로 했는데도 안되면 다시 템플릿 수정 창(html 편집 창)에서
<data:post.body/>을 찾기로 찾으면 한군데가 아니라 두군데가 나옵니다.
그래서 어느 한군데에서 안되면 다시 다른 한 부분에서 적용하시면 됩니다.
6.Mixup 위젯을 달자
(다음뷰와 믹시는 이미 운영을 안하는 관계로 참고하실 필요가 없습니다)
 |
| mixup 위젯 |
 |
| daum view on |
- 위의 그림이 mixup 위젯과 daum viewon입니다.많이 보셨을 겁니다. 많은 사이트에서
볼수있죠.
저 위젯은 왜 설치를 하는가 하면 좀더 내 글들이 많은 사이트에 잘 나타내게 하기
위함입니다.
mixsh,다음뷰,올블로그,블로그 코리아 등등이 대표적인 메타블로그 사이트 입니다.
바로 이런 곳에서 제공하는 위젯을 나의 블로그에 설치하는 것입니다.
-보통 두가지 정도의 메타블로그 위젯들이,많은 사이트에 있죠.대표적인 mixsh와 다음뷰
위젯을 설치하는 방법을 알려 드리겠습니다.
-먼저 mixsh 사이트(회원가입 필요,무료)에서 나온 mixup위젯은 아래주소에서 참고하시면
설치하실 수 있습니다.
http://hfkais.blogspot.com/2009/06/blogger_30.html 여기서도 <data:post.body/>을
수정하라고 나오는데 마찬가지로 <data:post.body/> 코드가 두번 나올 수 있으니 참고
하십시요.적용하고나면 해당 블로거가 새글을 작성하면 자동으로 본문 하단에 나타납니다.
- 다음은 daum에서 제공하는 위젯(회원가입 필요,무료)인데 이것이 문제입니다.티스토리
같은곳에 적용하면 블로거가 새글을 작성하면 자동적으로 새글 본문에 나타나지만 구글
블로그에는 자동으로 나타나지 않습니다.
일일이 위젯을 html 소스로 본문에 넣어주셔야 합니다.일일이 넣어 준다는 것이 무슨
뜻인가 하면 이렇습니다
 |
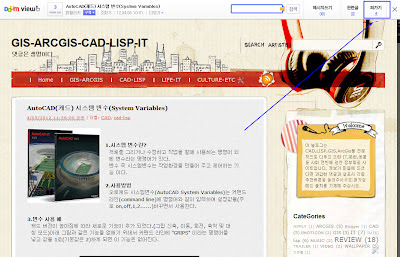
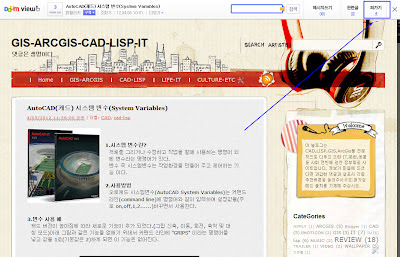
| 1.다음뷰에서 내글만 보이게 한다 |
다음뷰에서 제가 올린 글들 중에 원하는 글을 눌러서 아래 그림과 같이 들어가면 내 블로그
의 글이 보이고 바로 블로그 상단에 다음뷰 사이드바가 뜸니다. 그리고 사이드바에서 퍼가기를 누릅니다.
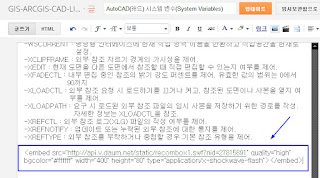
 |
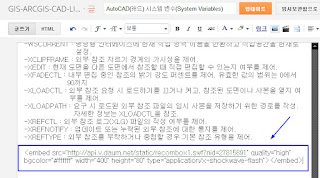
| 2.퍼가기를 누른다 |
 |
| 3.원하는 옵션을 설정하고 소스를 복사한다 |
 |
| 4.자신의 글 본문 원하는 곳에 복사한 소스를 넣는다 |
- 이렇듯 다음뷰에서 제공하는 위젯은 먼저 사용자가 블로그에 글을 먼저 제공한 후에 다음
뷰로 가서 작성한 글의 소스를 복사한 후 다시 내 블로그의 글 본문에 넣어야 합니다.
mixup 위젯은 글 본문이 아니고 아예 블로그 템플릿에 넣어 버리면 자동으로 위젯이 나타
나는 것과 대조적 입니다.
◈ 블로그 사이드바 가젯 꾸미기
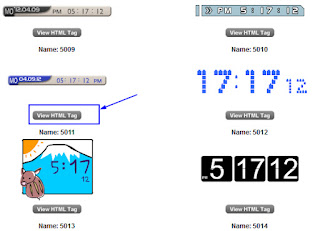
1.시계 가젯을 넣어보자.(회원가입 불필요,무료)
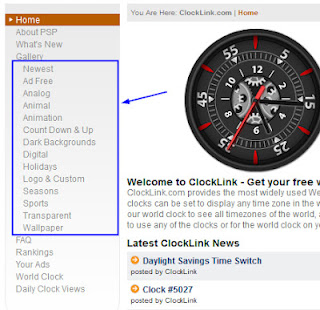
-저의 왼쪽 사이드바에 보시면 시계가 하나있죠.시계를 설치하는 방법은 이렇습니다.
http://clocklink.com/ 주소로 가시면 됩니다.
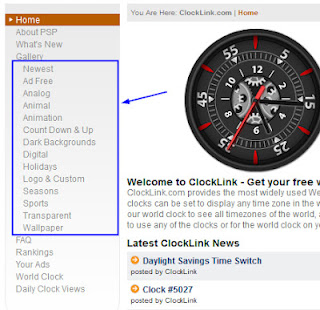
 |
| 1.원하는 메뉴를 찾는다 |
 |
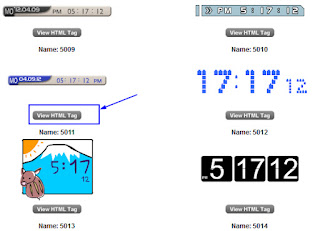
| 2.view html tag 버튼을 누른다 |
 |
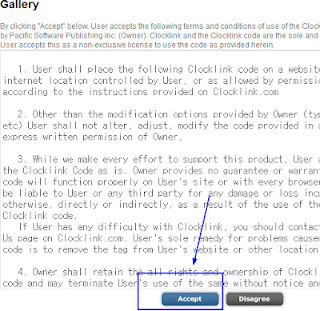
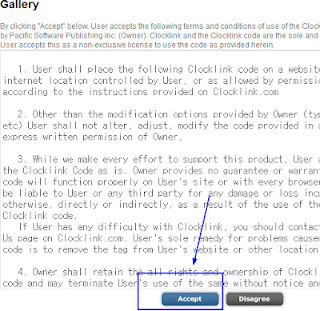
| 3.동의 버튼을 누른다 |
 |
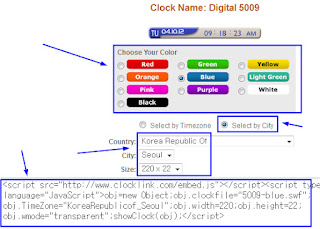
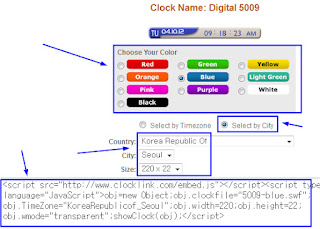
| 4.옵션을 설정하고 html 소스를 복사한다 |
 |
| 5.레이아웃으로 들어간다 |
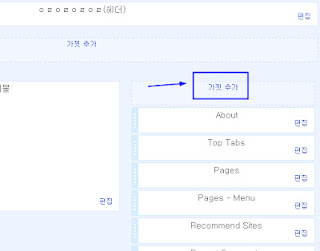
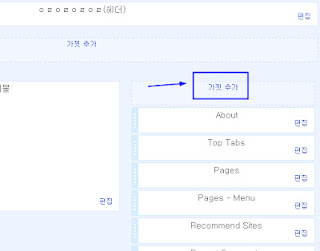
 |
| 6.가젯추가를 누른다 |
 |
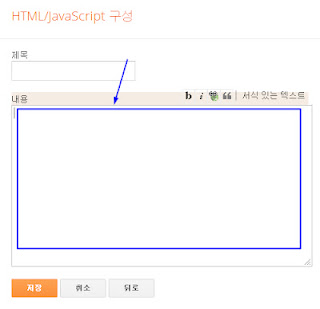
| 7.가젯에서 html/~ 누른다 |
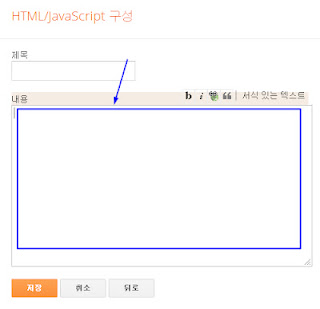
 |
| 8.내용에 사이트에서 복사한 html 소스를 넣는다 |
이런 순서의 방법으로 사이트에서 복사한 소스를 넣고 다시 나의 블로그를 보면 적용이 되어있을
것입니다.
2.날씨 가젯을 넣어보자(회원가입 불필요,무료)
- http://widgets.hotelscombined.com/City/Weather/Seoul.htm?use_celsius=Yes
이 주소로 가셔서 아래 스샷의 버튼을 누르시고 해당 소스를 복사하신후에 시계 가젯을
넣었던 방법 그대로 추가 하시면 됩니다.
3.트위터 가젯을 넣어보자(회원가입 불필요,무료)
-트위터 가젯은 http://wzdfactory.com/gallery/detail/545 이곳으로 가시면 됩니다.
가셔서 마찬가지로 소스를 복사한후 위와 같은 방법으로 가젯을 추가하시면 됩니다.
여기서 소스를 복사하실때 비회원으로 소스를 복사 하시면 됩니다.
참고로 이 위젯을 달고나서 제 블로그가 겁나 느려졌 습니다.그래서 찾아보니 각종
위젯들이 블로그의 속도를 느리게 하지만 그중에서도 트위터 위젯들은 많이 블로그를
느려지게 한다는군요.그래서 전 삭제중 입니다.팔로워수도 없구 해서요.
4.태그를 넣어보자
- 구글 블로그는 탐색기 형태의 다른 블로그의 카테고리를 제공하지 않습니다.
태그란 형태의 카테고리만을 제공합니다.
- 설치방법은 마찬가지로 레이아웃 설정에서 가젯추가를 누른 후 추가하시면 됩니다.
5.블로그 댓글을 보여주자
- 자신의 블로그에 달린 댓글을 바로 블로그 사이드바에 보여주는 기능입니다.
이것도 마찬가지로 가젯추가에서 하시면 됩니다.
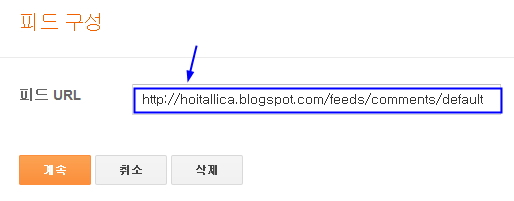
피드 가젯을 추가한 후 피드 url에 자신의 rss 주소를 넣으시면 됩니다.
자신의 rss 주소 알아내는 방법은 검색하시면 각종 포탈에 많이 나와있어 생략합니다.
rss 주소를 넣어주시고 가젯을 추가하시면 됩니다.
◈ 글을 마치며
- 저도 블로그를 만들고 한달이 채안되고 아직도 어느 가젯이 좋은지 아니면 어느 위젯이
좋은지 잘 모르는 상황에서 이런 허접한 강좌를 작성되어 미안할 따름입니다.
저같이 고생하는 분이 없기를 바라는 마음에서 작성한 글이니 너그러히 용서 하시고,
블로그는 정답이 없습니다.자신이 만족하면 그만입니다.하지만 반드시 알아두셔야 할것
은 자신의 블로그가 우수 블러그로 뽑히길 바라는 마음에서 블로그를 개설 하셨다면 블
로그가 이쁘고 멋있는것 보다는 블로그의 글의 내용이 알차야 합니다.블로그를 홍보하는
방법은 많습니다.하지만 진짜 중요한 것은 블로그의 정보가 알차야 한다는 것을 명심해
두십시요.
- 저의 블로그는 http://helplogger.blogspot.kr/ 사이트의 위젯과 스타일을 참고하여
만들어졌습니다. 영어로 설명이 되어 있지만 번역기만 돌려도 금방알 수 있는 영어로
쉽게 따라하실수 있습니다. 저역시 html을 전혀 모르는 상태에서 작업을 한것입니다.



























 PC
PC
 가전
가전
 가전
가전
 PC
PC













과거에 만든 글이니 뭐 지금은 많이 달라졌죠. 이글을 참고만 하시고 구글에서 찾아보시고 더좋은 블로거가 되십시요
출처-http://hoitallica.blogspot.com