고정공지
(자유게시판에서 질문 금지) 질문하신 유저는 통보 없이 "계정정리" 될수 있습니다.
놀이터 일간 추천 베스트 |
놀이터 일간 조회 베스트 |
 윈도우 IE(인터넷 익스플로러) 사용자 지정 글꼴로 보기
윈도우 IE(인터넷 익스플로러) 사용자 지정 글꼴로 보기
작성자: 나는나 조회 수: 1222 PC모드
안녕하세요?
아시는분들도 계시겠지만, IE 웹페이지를 사용자가 지정한 글꼴로 강제보기 기능팁 입니다.
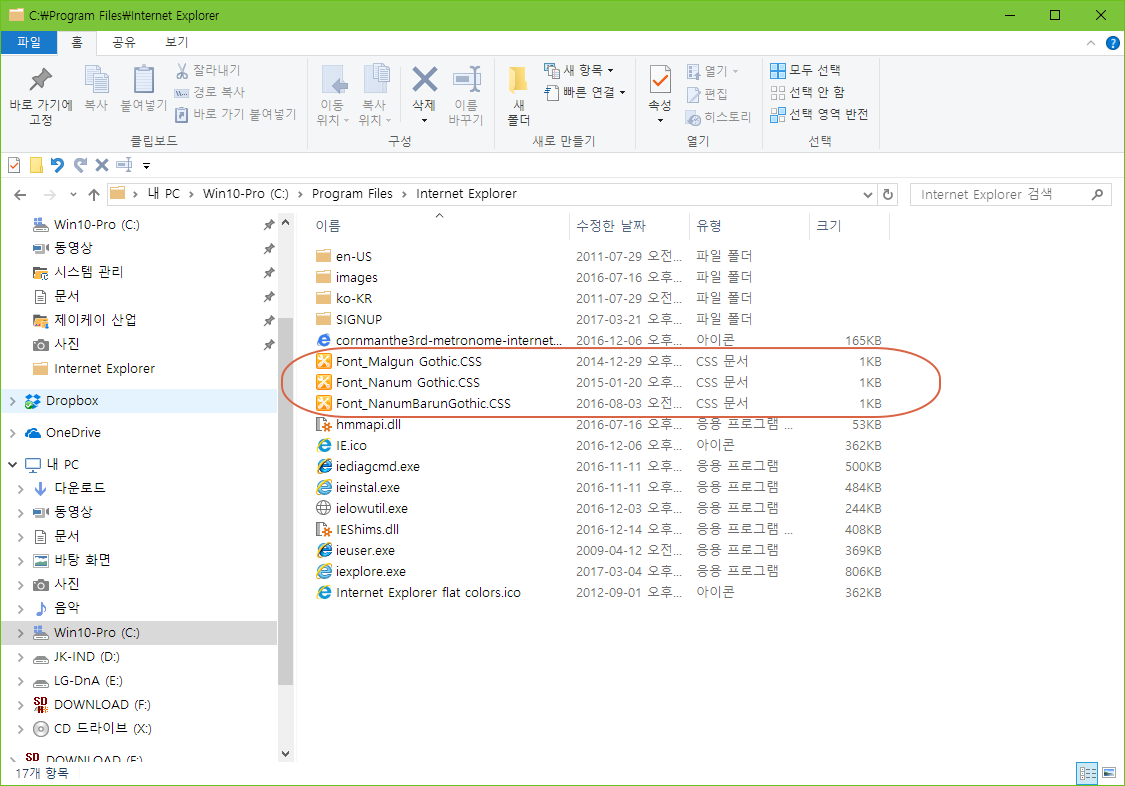
우선 첨부된 파일을 다운로드후 적당한곳에 압축을 풉니다. (첨부파일 글꼴 종류: 맑은고딕/ 나눔고딕/ 나눔바른고딕)
*나눔고딕 및 나눔바른 고딕은 네이버에서 다운후 설치 하셔야 글꼴변경이 적용됩니다~^^
스타일 시트(CSS) 다운로드 -> IE_FONT_CSS_SETTING.rar
제 경우는 "C:\Program Files\Internet Explorer" 경로에 복사하였으나...윈도우 업데이트시 삭제되는 문제로 다른 경로를 추천해 드립니다.

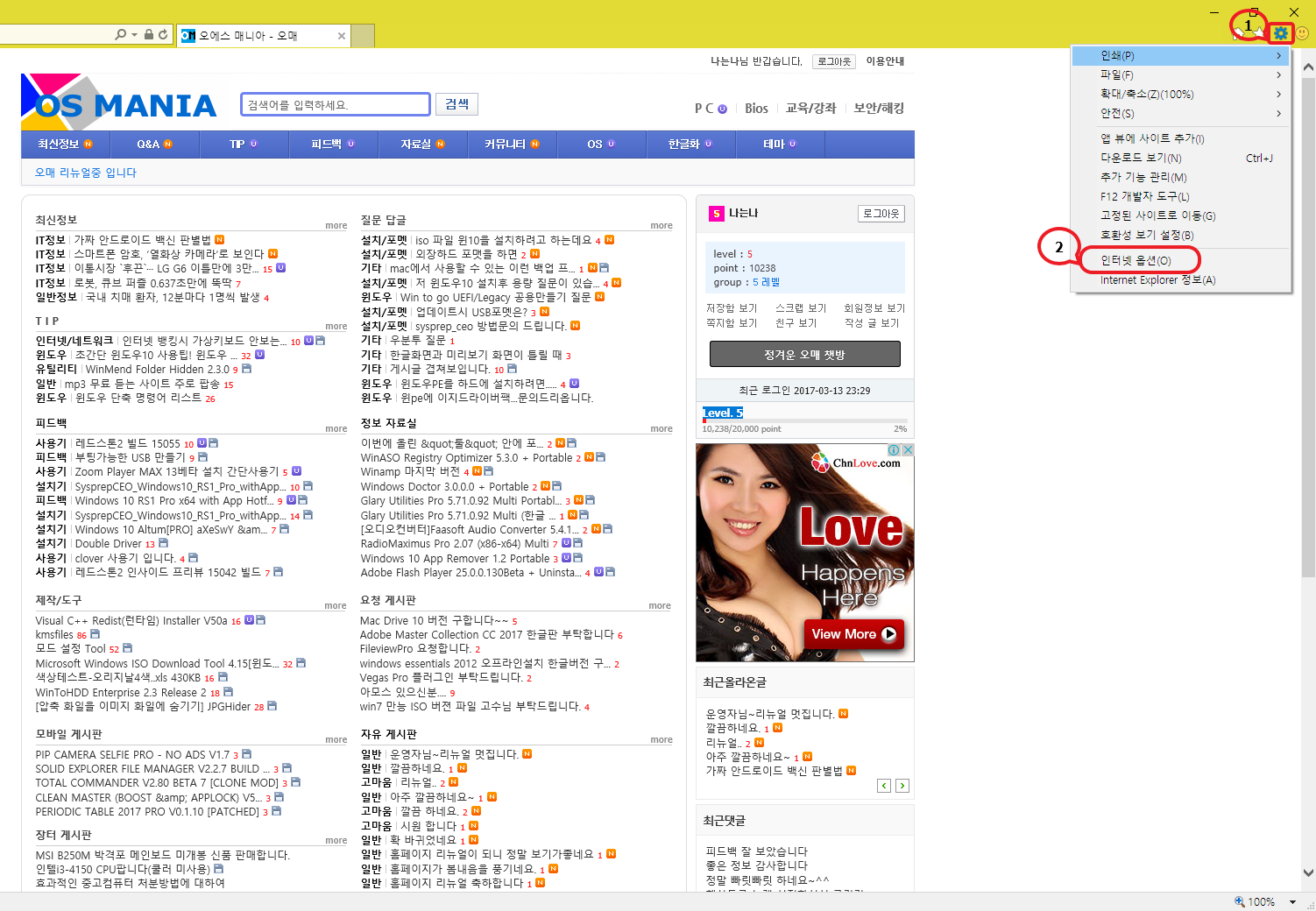
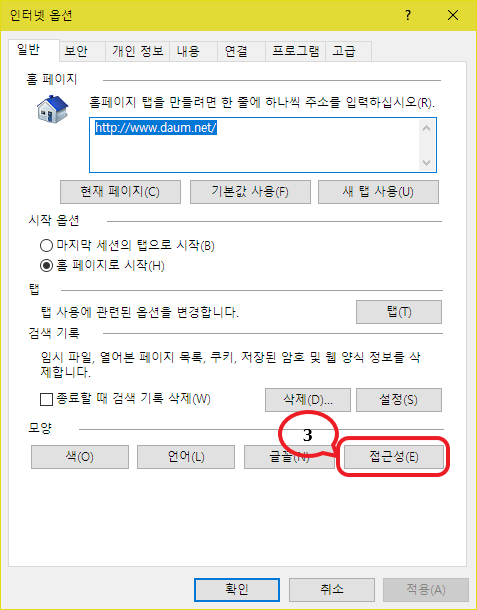
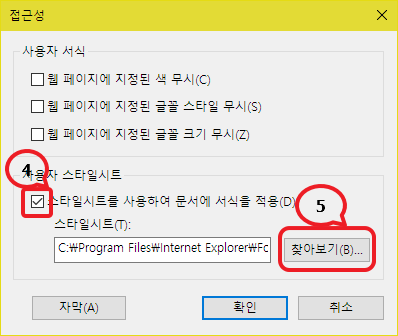
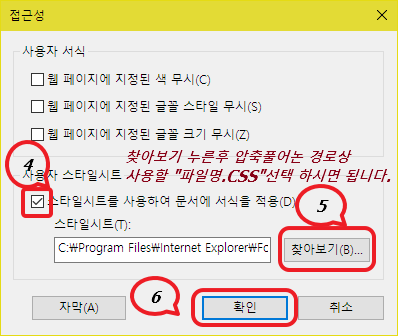
그 다음 IE를 시작한후 "설정" -> "인터넷옵션" -> 일반항목의 "접근성" 단추를 누른후 아래와 같이 선택항목을 선택후 "확인" 누르시면 적용 됩니다...그림보고 그대로 선택해 가시면 됩니다.



찾아보기에서 압축풀어 놓은 경로 선택후 글꼴 선택하시면 됩니다~^^
(경로에서 삭제되면 기본 글꼴로 표시되니 주의하세요~^^)

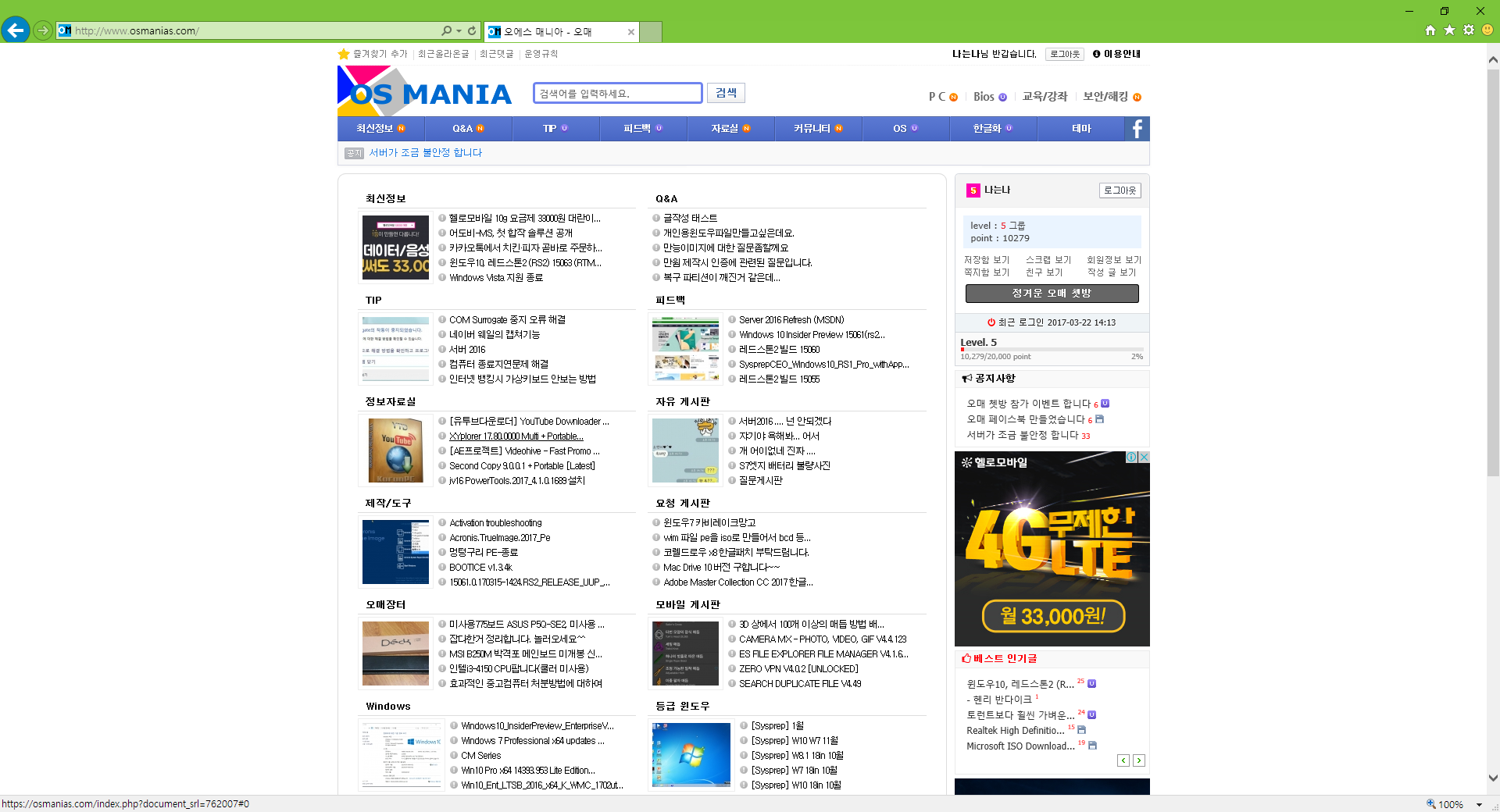
1. IE-"기본 글꼴(굴림체)" 스크린샷 입니다.

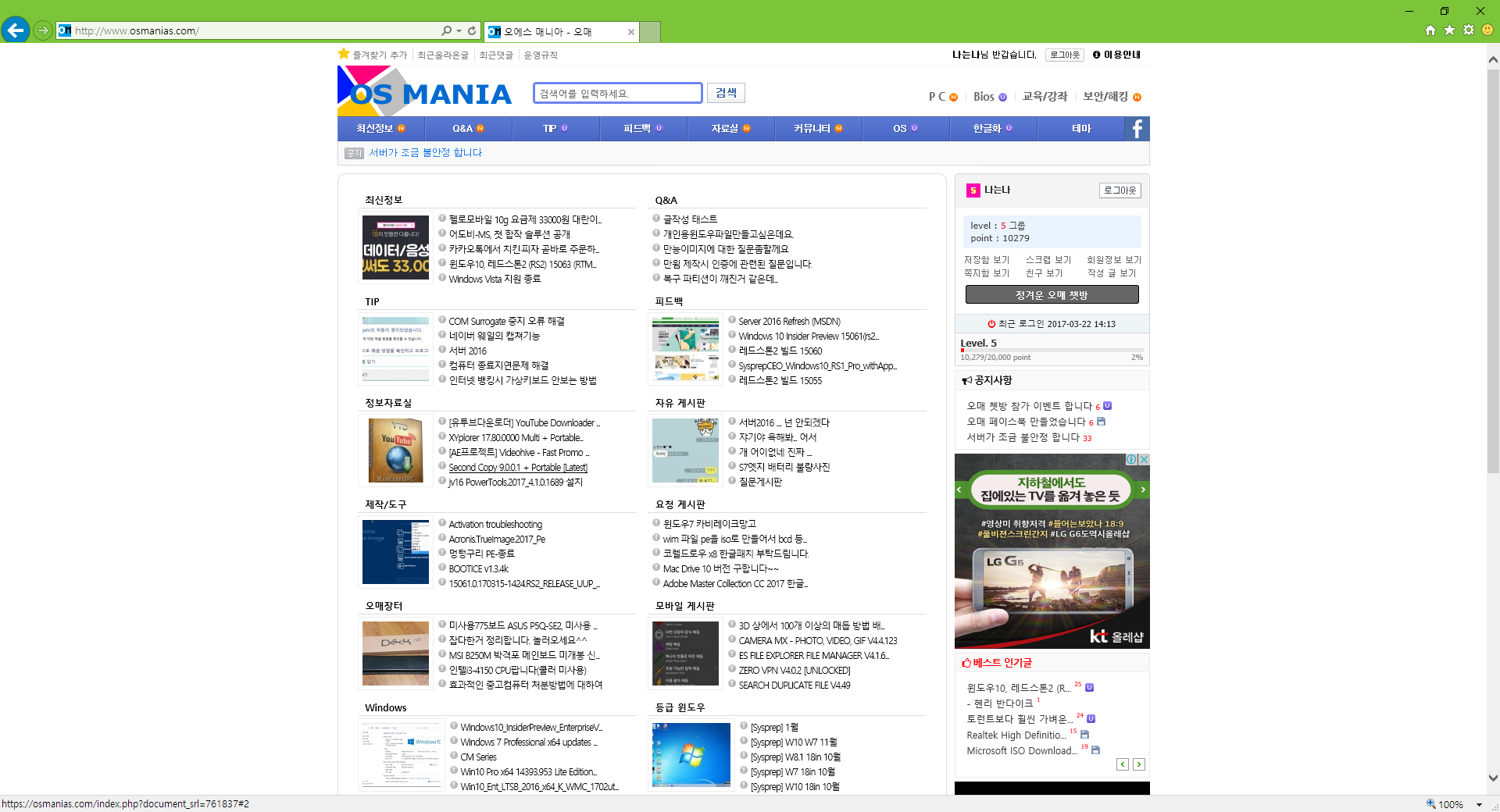
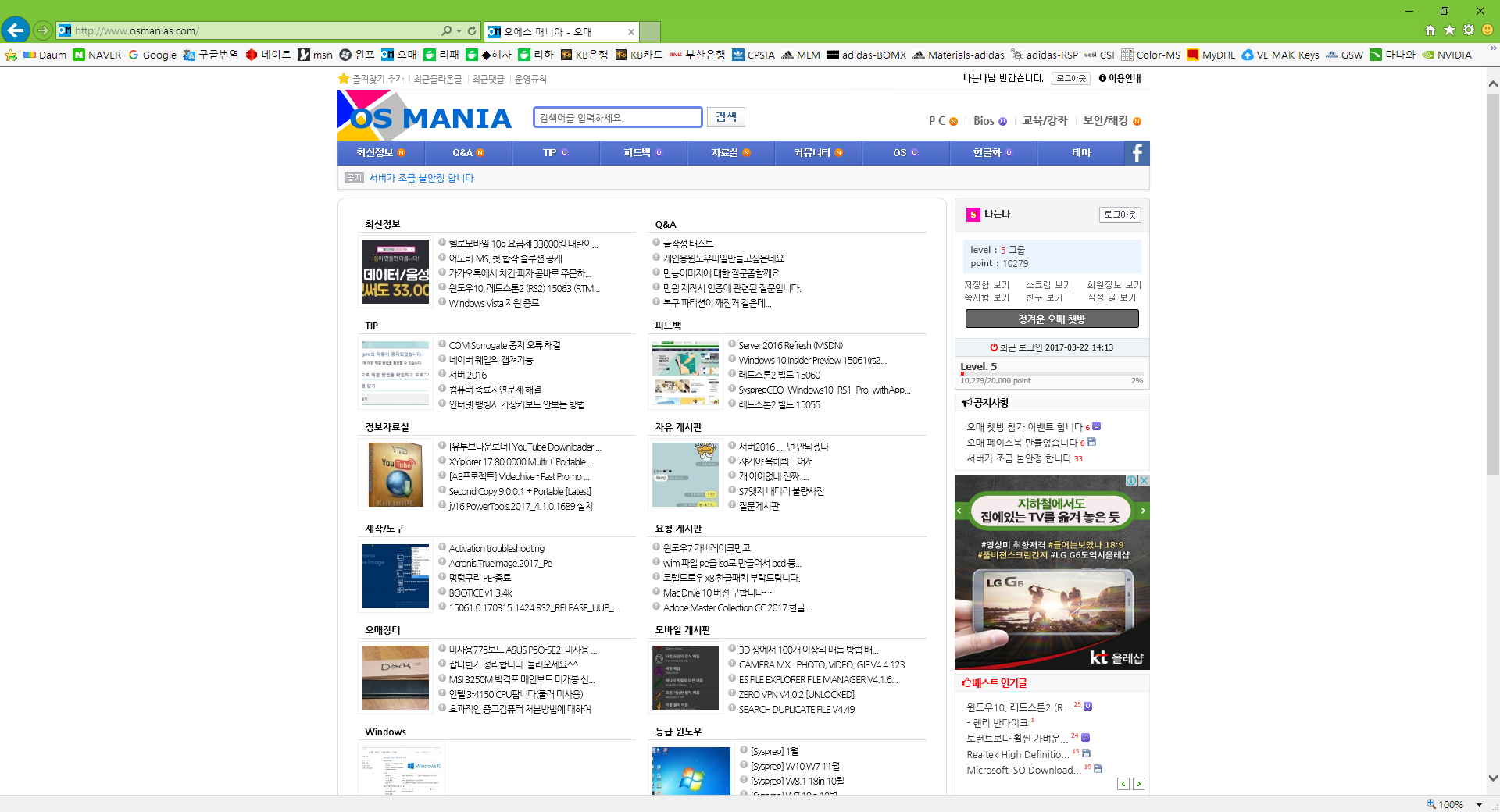
2. IE-"맑은고딕" 적용후 스크린샷 입니다

3. IE-"나눔고딕" 적용후 스크린샷 입니다 (참고로 "나눔고딕체" 시인성이 제일 낫네요!!~~추천!)

4. "나눔 바른고딕" 적용후 스크린샷 입니다.

***사용자 정의 글꼴 스타일시트(CSS) 만드는 방법은 아래와 같습니다. ***
메모장 열기후 아래 항목을 입력후(예: "맑은고딕"일 경우....)
* {font-family: Malgun Gothic, sans-serif;}
"파일명.CSS" 형태로 인코딩 부분 "ANSI"로 선택하시고 "저장하기" 누르시면 됩니다.
작은 부분이지만 도움이 되길 빌어보며.....소소한 팁을 마칩니다.
따뜻한 봄날인 오늘 하루도 기분좋은 하루 되세요~^^
자료만 받아갈줄 아는 회원님들께, 개발자님들에게 최소한의 경우는 우리가 피드백으로 보답하는 겁니다
문제가 있던 없던 그동안 고생하신 것을 생각하여 피드백 작성을 부탁 드립니다
 PC
PC
 가전
가전
 가전
가전
 PC
PC
